Seite 2 von 2
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Do 6. Okt 2016, 18:08
von Laser
Danke a.l.e, wieder was gelernt.
Ist halt nicht selbsterklärend, daß man "auf alle Seiten anwenden" anklicken muß, wenn man nur eine ändern will (da man nur eine hat^^).
@Tipper:
Dann ist es kein Problem.
Du kannst die Seitengröße ändern, alles markieren, gruppieren und dann auf der Seite so verschieben, daß es paßt ;-)
(Ja, ich kann Inkscape noch viel weniger als Scribus...)
Gruß
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Fr 7. Okt 2016, 12:31
von Julius
Moin!
Anke hat geschrieben:fürs Web solltest du deine svg in png umwandeln. SVG ist ein xml-Format, es hat keine absoluten Begrenzungen und kann deshalb nicht so einfach eingebunden werden.
SVG ist – auch im Web – ein tolles Format. Es stimmt aber, dass einige CMS (WordPress und DokuWiki (glaube ich) aufgrund von Sicherheitsbedenken den Upload von SVG-Dateien verbieten – schließlich kann man in SVGs JavaScript-Code einfügen. Neben den Vorteilen, die eine Vektorgrafik nun einmal bietet, ist es ja auch ein XML-basiertes Format und kann daher leicht bearbeitet oder gar von Hand erstellt werden, beispielsweise erzeugt folgendes Markup…
Code: Alles auswählen
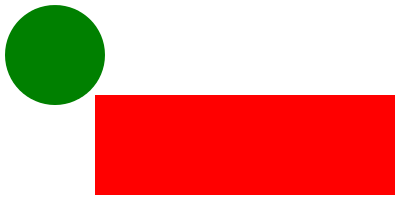
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 200">
<circle id="eins" cx="55" cy="55" r="50" style="fill:green;" />
<rect x="95" y="95" width="300" height="100" style="fill:red;" />
</svg
…folgende Grafik:

- beispiel.png (2.34 KiB) 9971 mal betrachtet
…letztere besitzt aber einen um den Faktor 11,7 größeren Speicherplatzbedarf und erfordert ein Bildbearbeitungsprogramm, um beispielsweise Farben zu ersetzen, während man bei der SVG das einfach mit Suchen und Ersetzen erledigen kann.
a.l.e. hat geschrieben:keine logos in scribus erstellen :-)
Ich erkenne mich schuldig im Sinne der Anklage: Ich importiere das Instagram-Logo (wird als .eps angeboten) in Scribus, färbe es passend ein und exportiere es dann als SVG. Dafür extra den Umgang mit Inkscape zu erlernen, empfinde ich als ineffizient. Scribus bietet mir im Moment alles, was ich dafür brauche.
Ich erstelle auch
Favicons mit Scribus. Bisher fiel mir das leichter, als mich in Inkscape oder GIMP einarbeiten zu müssen.
Laser hat geschrieben:Ist halt nicht selbsterklärend, daß man "auf alle Seiten anwenden" anklicken muß, wenn man nur eine ändern will (da man nur eine hat^^).
Deshalb habe ich das ja auch
im Wiki extra erwähnt :-)
Gruß
Julius
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Fr 7. Okt 2016, 16:31
von Tipper
Hallo allerseits,
Du kannst die Seitengröße ändern, alles markieren, gruppieren und dann auf der Seite so verschieben, daß es paßt ;-)
@Laser: Ja, das scheint der einfachste Workaround zu sein. Praktischerweise bleiben Versuchsobjekte außerhalb der Seitenränder ja erhalten.
Dein Problem mit "alle Seiten" habe ich gar nicht. Ich ändere die bestehende Seite unter Seite - Eigenschaften der Seite bearbeiten, stelle Größe auf Benutzerdefiniert und kann dann nur OK drücken. Dann wird die Seite kleiner.
Inkscape: ich weiß auch nicht, ich werde damit nicht warm. Es kann wahrscheinlich zuviel für meine Verhältnisse. Dort gibt es allerdings ein Datei - Dokumenteneinstellungen - Ändern der Seitengröße auf Inhalt. Immerhin.
Gruß
Tipper
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Fr 7. Okt 2016, 18:58
von Laser
@tipper: Automatisch scheint es nicht zu gehen, aber Du siehst ja die Größe des gruppierten Objekts in der Eigenschaftenpalette ;-)
@Julius: Shame on me - ich hatte das Problem lange bevor es das Wiki gab. Und seither nicht mehr gesucht.
(Btw komm ich grad nicht dazu, am Wiki zu arbeiten, ebensowenig an irgendwelchen Übersetzungen. Ich kann nach ewigen Hardware-Problemen grad wieder normal arbeiten und muß einiges aufholen. Und die nächsten Probleme sind schon absehbar...)
Gruß
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Mi 12. Okt 2016, 23:34
von Julius
@Laser:
Du brauchst dich nicht zu rechtfertigen, wir haben alle mal mehr um die Ohren, als um uns ums Wiki zu kümmern. Ich hatte das zwischenzeitlich sogar mal kurz abgeschaltet, weil ich eine alte Software-Version drauf hatte und ich das verflixte Update einfach nicht über die Bühne bekam :-/
Was ich immer wieder mal mache, ist, solche Anregungen wie diese hier ins Wiki zu übernehmen: Hey, das ist nicht intuitiv/hilfreich/erklärungsbedürftig, also kommt es schnell ins Wiki. Irgendwann sollte alles drin sein ;-)
Gruß
Julius
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Mo 3. Jul 2017, 13:12
von thowans
Oh, das ist schön, dass ich dieses Thema gefunden habe. Ich frage mich, ob ich das in Scribus erstellte Logo auf meine Website anwenden kann. Es basiert auf benutzerdefinierte Vorlage von hier
https://www.templatemonster.com/de/ aus. Ich weiß nicht wirklich, ob ich einige Elemente auf dieser Vorlage ändern kann, aber das Logo muss geändert werden.
Re: Ein Logo in Scribus erstellen und als SVG exportieren
Verfasst: Mo 3. Jul 2017, 15:57
von Tipper
Hallo thowans,
inzwischen bin ich auch der Meinung, daß Inkscape zum Erstellen von SVGs genauer ist. Ich habe mein Logo zwar in Scribus hergestellt, aber dann in Inkscape feingetunt.
Wie auch immer, das Einbinden für Webseiten
direkt im HTML-Code geht so:
Code: Alles auswählen
<svg width="200" height="200" alt="Bildbeschreibung" title="Bildtitel">
<image xlink:href="bilddatei.svg" src="alternativebilddatei.png" width="200" height="200"></image>
</svg>
Dazu brauchst du noch eine gleich aussehende png-Datei. Diese Kombination bewirkt, daß svg-fähige Browser das svg anzeigen, und die älteren, die das nicht können, die png-Datei. Hab ich mal irgendwo gefunden, und es funktioniert.
Wenn man das nicht will, kann man die src-Angabe und die png-Datei einfach weglassen.
Gruß
Tipper